Html Nedir? Html Ne İşe Yarar?
Aslında hepimizin yakından tanıdığı bir kavramdır. Hani şu Chrome tarayıcısında “kaynak kodu görüntüle” diye bir komut var ya, komuta tıkladığınızda karşınıza mavi ve kırmızı ile alt alta sıralanmış bir dizi yazı çıkıyor. İşte o yazılar, HTML ile oluşturulmuştur. Yani HTML nedir sorusunun cevabı, internet sayfalarının yapımında kullanılan standart işaretleme dilidir.
“Hyper Text Markup Language” olarak İngilizcesini de söyleyelim de havalı olsun. Türkçe anlamı ise “web sayfalarını oluşturmak için kullanılan standart metin işaretleme dili” olarak söylenebilir. Zaten zengin metin işaretleme dili denilmesinin nedeni, program dili olarak değil de, işaretleme dili gibi kullanılmasındandır.
HTML Ne İşe Yarar?
Daha ne olsun, internet tarayıcıları bu işaretleme dili ile yapılıyor. Ayrıca HTML ile bir web sitesi tasarlamak bile mümkündür. Zaten tamamlanan bir web sitesi HTML olarak tarayıcıya yazdırılmak zorunda. Dolayısıyla web sitesi de yapılabilir.
HTML Sayfası Hakkında
Sabit içeriğe sahip HTML dili kullanılarak oluşturulmuş sayfalara, HTML sayfası adı verilir. HTML sayfası oluşturmak için:
- EditPlus,
- Notepad++,
- Notepad (Windows standart),
- Textedit (Linux Default) ve
- Sublimetext
Adı verilen editörler kullanılır. Aslında bu editörler, Notepad benzeri basit editörlerdir. Yani HTML dilini kolaylıkla oluşturabileceğimiz editörlerdir.
HTML Kodlarının Türkçe Meali
İşaretleme dilinde kullanılan kodlar yeni başlayanlara anlamsız gelebilir. Bu yüzden bir fikir vermesi amacıyla, HTML kodlarının ne anlama geldiğini anlatacağız.
<title> Sayfa başlığı için etiket vermek için kullanılır.
<body> Sayfa içerikleri hep bu etiketle başlar. İnternet tarayıcıları, bu bölümde hazırlanan içerikleri bizlere gösterirler.
<head> meta bilgileri, sayfa başlığı ve diğer bilgilerin yer aldığı etikettir. Head etiketi başlığı altında, bilgiler tanımlanır.
<html> Tüm HTML etiketlerini kapsayan koddur.
<!DOCTYPE> Kod oluşturulan dokümanın türünü belirtir. Sayfanın en üstünde yer alır. İnternet tarayıcısının sayfayı düzgün görüntülemesini sağlar.
<script> Javascript kodlarının yazıldığı etiket alanıdır.
<style> CSS kodları bu etiket altında yazılır.
<meta> internet sitesinin yazarı, web sayfasının açıklaması ve sayfada kullanılacak olan yazı karakteri gibi bilgilerin girildiği etikettir.
<link> Dış ortamdaki bir dosyayı, referans vermek amacıyla kullanılan etikettir.
<h1> – <h6> Site içerisinde oluşturulan makalelerdeki başlıkları oluşturmak için kullanılır.
<p> Yeni paragraf eklemek için kullanılan etikettir.
Fikir edinmek amacıyla sanırız bu kadar örnek vermek yeterli olacaktır. Aslında HTML kodlarının anlamı olarak kullanılan birçok kod vardır. Hepsini burada sıralamamız imkansızdır.
Html Kodlarını Nerelerde Kullanacağız?
Temel olarak, internet tarayıcılarında kullanılırlar. Ancak tarayıcınızda ekstradan arayüz oluşturmak için de kullanabilirsiniz. aynı şekilde bu kodları kullanarak, web sitenize de görsel ya da efekt ekleyebilirsiniz. CSS kodlarını kullanarak, görselleri internet sitenize ekleyebilirsiniz.
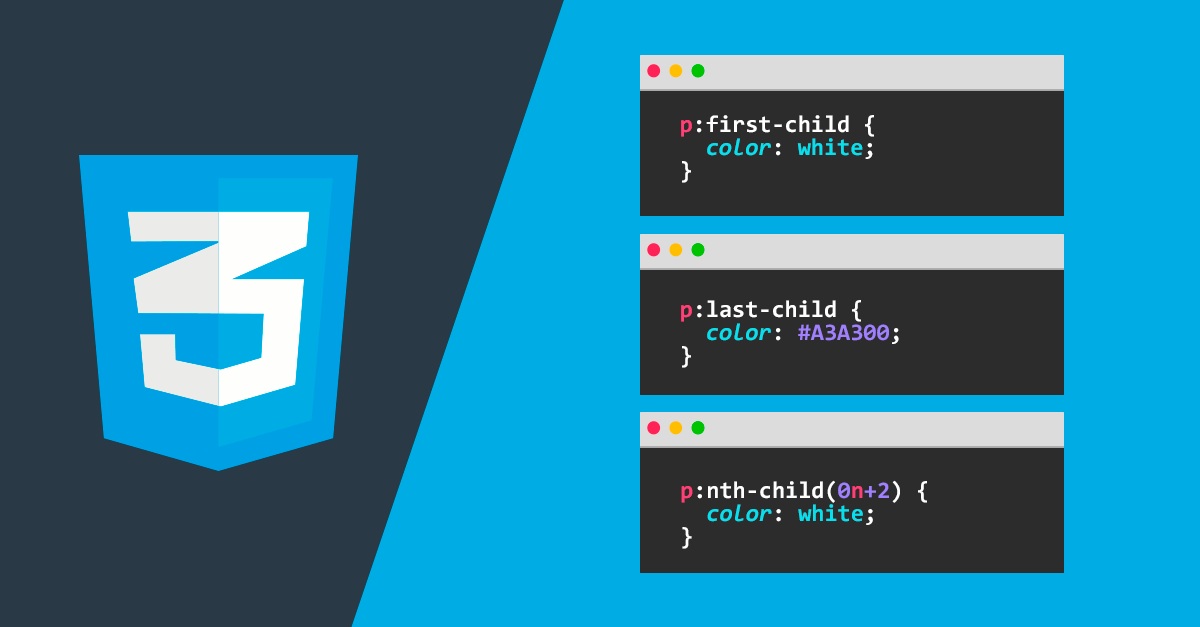
Ha! Bir de CSS Var
“Cascading Style Sheets” kelimelerinin kısaltılmış hali olan CSS, basamaklı stil sayfası olarak Türkçeleştirilebilir. CSS ile oluşturulan stiller, HTML sayfasında elementlerin nasıl görüneceğini belirler.
HTML dili her ne kadar kullanışlı olsa da, görselleştirme konusunda zayıftır. Hatta hiçbir şey yapamaz diyebiliriz. HTML ilk ortaya çıktığında, yalnızca metinsel elementlerin gösterilmesine izin veriyordu. Mesela H1 etiketiyle bir kod oluşturduğunuzda elementi farklı renk ve tarzda gösteremiyordunuz. Yalnızca tek tipte görünür olabiliyordu.
CSS yardımıyla, HTML’de oluşturulan kodların istenilen biçimde şekillendirilmesi gerçeğe dönüşmüş oldu. Yani istediğimiz bir görsel ekleyebiliyor ve yazı fontlarının nasıl olması gerektiğine karar verebiliyorduk. Üstelik yazı rengi ve şeklini de ayarlayabiliyorduk. Basit bir örnek vererek, ne demek istediğimizi daha net bir şekilde anlatalım.
Mesela; h1 özelliğine sahip bir kod oluşturduk. Normalde bu kod renksiz ve şekilsiz olarak görüntülenecektir. {color:blue; font-size:12px;} olarak CSS kodu eklediğimizde h1 etiketinin rengi mavi olacak ve font büyüklüğü ise 12 px olarak gerçekleşecektir.
Konunun daha iyi anlaşılması adına CSS kodlarından bazılarını anlamları ile birlikte verelim.
@font-face: İstediğimiz yazı tiplerinin kullanılmasını sağlar.
Font-family: İstediğimiz yazı font ailesini seçebilmemizi sağlar.
Color: Kullandığınız yazıların renkli olmasını sağlar. İstediğimiz rengi kod satırında tanımlayabiliriz.
Letter-spacing: Yazılar arasındaki boşlukların azaltılmasını sağlar.
Padding: Genel olarak kod satırlarında iç boşluk vermek için kullanılır.
Border: Her yönden kenarlık yapmak için kullanılır.
@keyframes: Bu kod ile hazırlayacağınız satırlarda animasyon yapabilirsiniz.
Background: CSS arkaplan özelliklerini bu komut ile kullanabilirsiniz.
Column-count: Yazılarınızı sütunlara ayırmanızı sağlar. Ne kadar olacağını kodda belirtmeniz gerekir. Mesela 3 sütun ya da 5 sütun gibi.
Box-shadow: Sayfaya gölge efekti vermekte kullanılır.
Position: HTML sayfasındaki nesnelerin konumlarını ayarlamak için kullanılır. Sayfanın dilediğiniz yerine nesneleri bu komut sayesinde konumlandırabilirsiniz.
HTML Tarihte Bugün
1980 yılında Tim Berners-Lee CERN araştırma laboratuvarlarında görev yapıyordu. Araştırmacıların birbirleri ile daha kolay bilgi paylaşımı yapabilmesi adına ilk olarak bu tarihte HTML kodlama dilini gerçekleştirdi. Tabi ki o dönemde çevrim içi ağ sistemleri, CERN laboratuvarlarında da kullanılıyordu. Lee HTML kodlama dilini geliştirmesinden kısa bir süre sonra WWW protokolüne sahip ağ sistemini de geliştirdi. Böylelikle ilk internet ve işaretleme dili ortaya çıkmış oluyordu.
HTML 1.0 versiyonunda; çok seviyeli başlıklar, paragraflar ve maddelenmiş listeler bulunuyordu.
HTML 2.0 versiyonunda önceki sürüme oranla daha fazla seçenek bulunuyordu. 1994 yılında geliştirilen bu versiyonda, doldurulabilir formlar oluşturulabiliyordu.
HTML 3.2 versiyonu ortaya çıktığında, kullanıcılar daha fazla sayfa kontrolü sağlayabiliyorlardı. Ayrıca; dinamik dokümanların hazırlanabilmesi, matematiksel formüllerin yer aldığı sayfalar tasarlanabilmesi ve CSS kodlarının kullanılabilmesine de olanak sağlıyordu.
HTML 4.0 ortaya çıktığında, önceki sürümlerdeki tüm gereksiz kodlar kaldırılmıştı.
HTML 5 sürümü geliştirildiğinde, birçok internet tarayıcısı tarafından kullanılıyordu ve aynı zamanda destekleniyordu. Günümüzde ise bu sürüm hala internet tarayıcıları tarafından kullanılıyor.









Merhaba HTML sayfaları oluşturmak için hangi programları kullanmamız gerekmektedir. CSS’ in html de önemi nedir ne işe yaramaktadır .
Songül Hanım Merhabalar,
Html sayfaları oluşturmak için gereken programlar editplus, notepad++, notepad, sublimetext dir.
Html kodları ile site yapabilirmiyiz ve css kodlarını kullanmadan içerisindeki içerikler gözükür mü? Html ile yaptığım site ne kadar kullanışlı olabilir bunun daha basit bir yolu var mı?
Merhaba İlkay Bey,
Html kodları ile web site yapabilmektesiniz. Diğer sorularınız için verdiğim linkteki makaleyi okuyabilirsiniz. https://www.acarnet.com/blog/html-nedir-html-ne-ise-yarar/